利用Github与Vercel多端部署Hexo博客
前言
写这个教程是因为Github的静态托管速度确实有点慢,而vercel部署会快很多,我会在这篇文章里,从0到1教你如何利用Github部署Hexo博客,并且额外通过vercel自动拉取GitHub仓库,这样你的自定义域名就不需要绑定在GitHub的pages,而是绑定在Vercel。虽然vercel的官方解析比较慢,但再慢也没Github慢,其次,vercel有专门针对中国大陆的节点,也有国内第三方搭建的节点。 我们解析后两个,速度会有很大的提升。
一.搭建Hexo
在开始搭建 Hexo 博客之前,你需要确保系统中已经安装了以下软件:
1.安装node
2.安装git
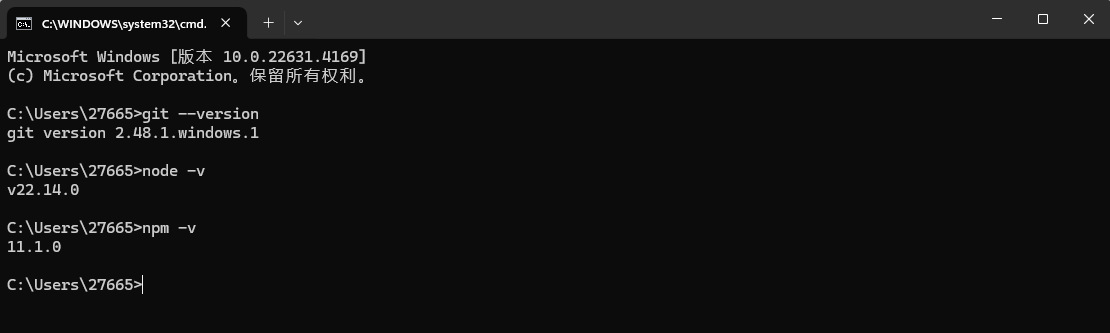
安装成功之后,在命令行依次输入以下命令,检测是否安装成功
1 | git --version |
可以用PowerShell也可以用同时按 Win+ R 输入 cmd 打开命令提示符,有相应版本信息显示则安装成功,若报错请卸载软件重新安装
3.安装 Hexo CLI
打开命令行工具,运行以下命令来全局安装 Hexo CLI:
1 | npm install -g hexo-cli |
新建一个目录来存放你的博客项目,然后进入该目录右键打开终端,也可以右键打开Git Bash Here输入以下命令进行初始化:
1 | hexo init |
为了能够将 Hexo 生成的静态文件部署到 GitHub,需要安装hexo-deployer-git插件,在项目根目录下运行以下命令:
1 | npm install hexo-deployer-git --save |
安装完成后,你的博客根目录下应该会有以下文件:
1 | #假设是E盘: |
依次执行以下命令查看是否本地部署成功:
1 | hexo g |
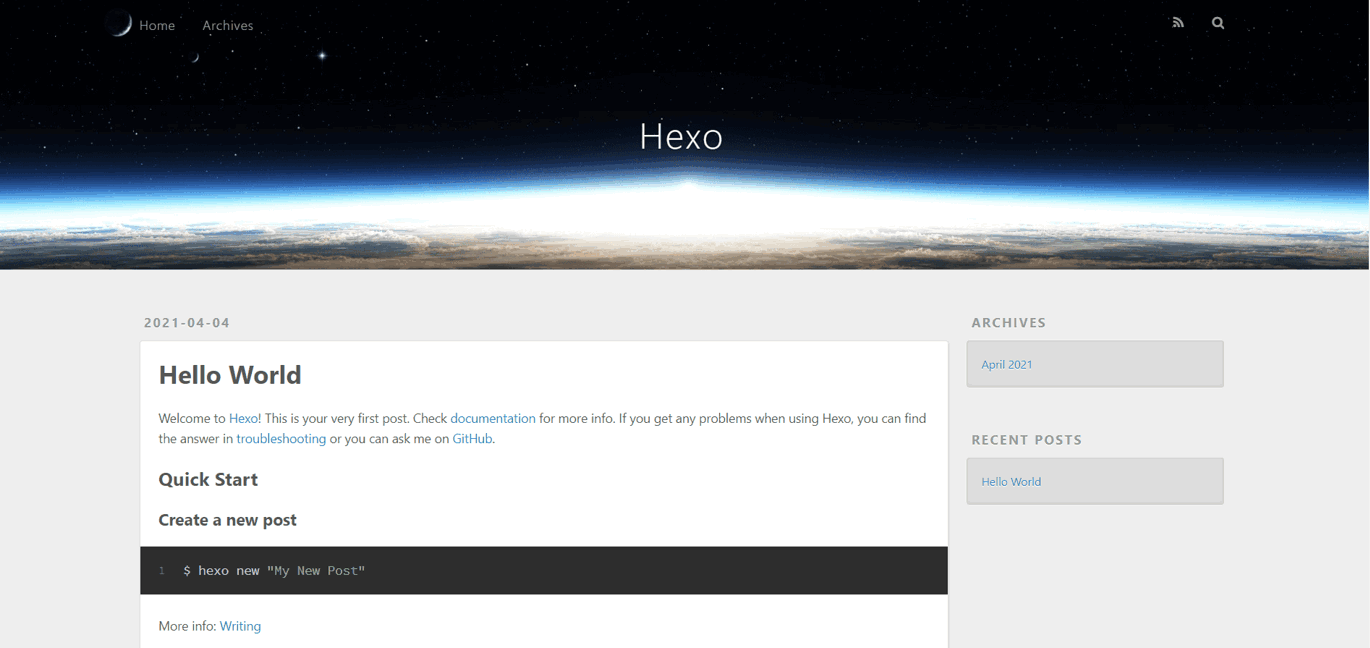
显示如下证明成功部署了Hexo博客
1 | INFO Start processing |
你可以访问 http://localhost:4000/ 查看你的博客
二.部署到Github
1.创建 GitHub 仓库
登录 GitHub 账号,点击页面右上角的 “+” 号,选择 New repository 创建仓库就行了
2.修改deploy
打开 Hexo 项目根目录下的_config.yml文件,找到并修改 deploy 部分的配置,示例如下:
1 | deploy: |
3.配置ssh密钥
- 检查是否存在密钥
在生成新的 SSH 密钥之前,你可以先检查一下本地是否已经存在 SSH 密钥。打开终端(在 Windows 系统中可以使用 Git Bash),输入以下命令:
1 | ls -al ~/.ssh |
查看是否有 id_rsa.pub 或 id_ed25519.pub 文件,如果有,则说明已经存在 SSH 密钥,你可以直接使用该密钥;如果没有,则需要生成新的 SSH 密钥
- 生成新的密钥
右键打开 Git Bash 并设置用户名和邮箱
1 | git config --global user.name "GitHub 用户名" |
在终端中输入以下命令,一直按回车来生成新的 SSH 密钥:
1 | ssh-keygen -t rsa -C "GitHub 邮箱" |
这会在默认路径 C:\Users\用户名.ssh 下生成 id_rsa(私钥)和 id_rsa.pub(公钥)两个文件。打开公钥id_rsa.pub文件,全选并复制里面的所有内容。如果在资源管理器中看不到.ssh目录,勾选显示隐藏的项目就行了
- GitHub添加密钥
登陆 GitHub ,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key
Title 随便取个名字,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加
添加完成后,可以在 Git Bash 中输入ssh -T git@github.com来验证是否添加成功。出现类似下方的提示信息,则连接成功
Hi username! You’ve successfully authenticated, but GitHub does not provide shell access.
此时进行hexo三连就可以部署到Github了,但我们的教程是不采用GitHub作为网站托管,所以我们不需要在Github绑定自定义域名,如果你执意要用Github托管,到这里已经结束了。
1 | hexo clean #清理缓存 |
三.Vercel额外部署
这里很简单,你只需要登录Vercel,创建一个项目,他会让你选择你的Github的仓库,我们选择博客仓库进行创建就可以了
创建是自动部署的,默认节点是美国,修改节点需要重新部署,其实我不太建议大家使用香港,由于泛滥使用,速度也没见得多快,你们可以使用亚太地区的,比如新加坡、日本等
然后绑定自己域名,这里需要C解析到如下地址,自己选一个:
| 解析地址 | 特点描述 | 推荐程度 |
|---|---|---|
| cname-china.vercel-dns.com | 针对中国地区优化的官方解析地址 | 较推荐 |
| cname.vercel-dns.com | 官方解析地址,稳定、全球加速 | 中等 |
| vercel.cdn.yt-blog.top | 国内第三方提供,中国访问速度优,稳定性未知 | 较推荐 |
结语
相信通过一步步跟着教程操作,大家已经成功掌握了 Hexo 博客在 Github 和 Vercel 多端部署的方法。不用再为网站速度慢而烦恼,也无需担心稳定性问题。每次往 GitHub 推送更新后,Vercel 都会同步跟上,让你的博客始终保持最佳状态。希望大家能好好利用这个技巧,让自己的博客被更多人看到、喜欢,也期待大家不断探索新的可能
- 您的支持是我前进的动力